Con el cambio de lenguaje en las plantillas de Blogger, de html a xml, agregar publicidad directamente en el código se volvió un poco menos intuitivo, además que cualquier error en la sintaxis puede ocasionar que no puedas guardar los cambios en la plantilla.
Para ayudarte en esta tarea hemos hecho una lista con 10 de los lugares en tu blog más comunes para poner publicidad, así como la forma de implementarlos y los formatos más adecuados en base a los disponibles en adsense.
PUBLICIDAD
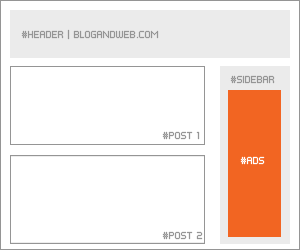
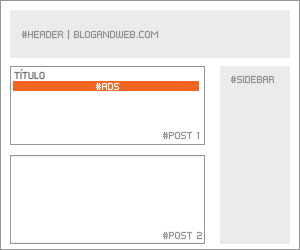
Sidebar

Implementación. Este es uno de los lugares más sencillos para colocar adsense. Basta con ir al panel de elementos (plantilla/elementos de página) y agregar un widget html con el código del anuncio o bien directamente un widget de publicidad adsense.
Formatos recomendados: 125×125, 120×600 y 160×600
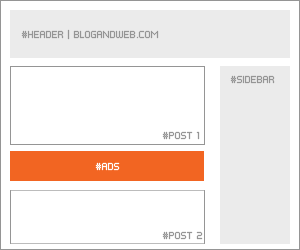
Entre posts

Implementación. Puedes ver como implementarlo en nuestro artículo sobre esta opción de blogger.
Formatos recomendados: 468×60, 300×250 y 336×280
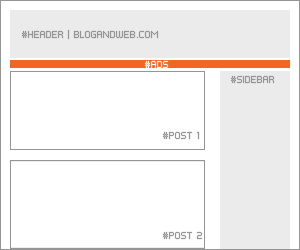
Bajo el header

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html. Puedes usar algún convertidor en linea.
- Busca
<div id=’header-wrapper’> - Pega el código convertido justo después.
Formatos recomendados: 728×90 y 728×15
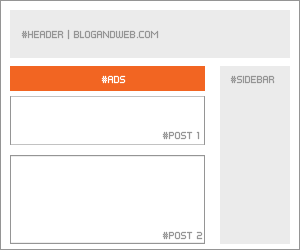
Sobre la columna de entradas

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Busca
<div id=’main-wrapper’> - Pega el código convertido justo después.
Formatos recomendados: 460×68, 468×15 y 336×280
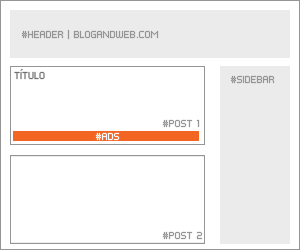
Bajo el título de la entrada (visible en todas las páginas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class=’post-header-line-1′/>(sino lo encuentras búscalo sin /) - Pega el código convertido justo después.
Formatos recomendados: 468×68 y 468×15
Bajo el título de la entrada (solo visibles en páginas de las entradas)
Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class=’post-header-line-1′/>(sino lo encuentras búscalo sin /) - Pega el código convertido siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'>
<!-- Aquí el código del anuncio -->
</b:if>Formatos recomendados: 468×68 y 468×15
Al pie de la entrada

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<p class=’post-footer-line post-footer-line-3′/>(sino lo encuentras búscalo sin /) - Pega el código convertido justo después.
Formatos recomendados: 468×68 y 468×15
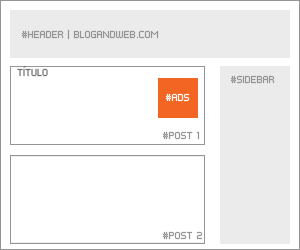
En el cuerpo de la entrada (visible en todas las páginas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class=’post-body entry-content’> (sino lo encuentra busca <div class=’post-body’>únicamente) - Justo abajo pega el código transformado siguiendo este esquema:
<div style='float:right'>
<!-- Aquí el código del anuncio -->
</div>
Formatos recomendados: 125×125, 180×150, 120×240 y 200×200
En el cuerpo de la entrada (solo visibles en páginas de las entradas)
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca
<div class=’post-body entry-content’> (sino lo encuentra busca <div class=’post-body’>únicamente) - Justo abajo pega el código transformado siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right'>
<!-- Aquí el código del anuncio -->
</div>
</b:if>
Formatos recomendados: 125×125, 180×150, 120×240 y 200×200
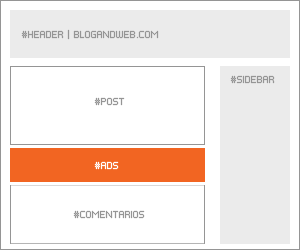
Entre post y comentarios (solo visibles en páginas de las entradas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca:
</b:includable> <b:includable id=’commentDeleteIcon’ var=’comment’> - Justo arriba pega el código transformado siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'>
<!-- Aquí el código del anuncio -->
</b:if>
Formatos recomendados: 468×60, 300×250 y 336×280
Al pie del blog

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html. Puedes usar algún convertidor en linea.
- Busca
<div id=’footer-wrapper’> - Pega el código convertido justo después.
Formatos recomendados: 728×90 y 728×15
PREGUNTAS FRECUENTES
Me adelanto a algunas preguntas que posiblemente surgiran:
No encuentro los códigos ¿qué hago?.
Comprueba haz expandido la plantilla de artilugios. Estos código son los genéricos de Blogger y están presentes en todas las plantilla a no ser que hallan sido cambiados por un hack o por el diseñador de la plantilla (en las plantillas de blogandweb no se eliminaron ni cambiaron).
Los anuncios se ven mal, ¿porqué?
Los anuncios se verán afectados por los estilos (css) en los selectores (divs) que los contienen y en algunas plantillas podría verse mal, aquí debes considerar modificar dichos estilos, buscar otro lugar pertinente o en caso extremo, cambiar la plantilla.
¿Debo poner los 10 códigos en mi blog?
No, haz uso solo de los lugares donde quieres poner publicidad, considera los limites que tiene adsense en cuanto al número de anuncios y hacer un balance con tu contenido.
¿Porqué se transforma el código a caracteres html?
Para que Blogger lo lea como texto y no como código y no te cause errores al guardar.
¿Porqué solo se muestran 3 anuncios en la página principal?
Se debe al limite que establece adsense de anuncios de texto en una sola página. Combina el tipo de anuncios (texto, referencias y bloques de vínculos) para que puedas mostrar el número de anuncios que deseas.
0 comentarios to "10 Lugares para poner Adsense en Blogger"








Publicar un comentario